Android O Launcher To Include Physics Based Adaptive Icons

The launch of Android O Developer Preview and a subsequent AMA hosted by the Android Engineering team on Reddit has made one thing crystal clear, Android, for the first time since the inception of Material design, will be making a radical change in their design and UI with its emphasis towards Adaptive Icons using real life laws of physics.

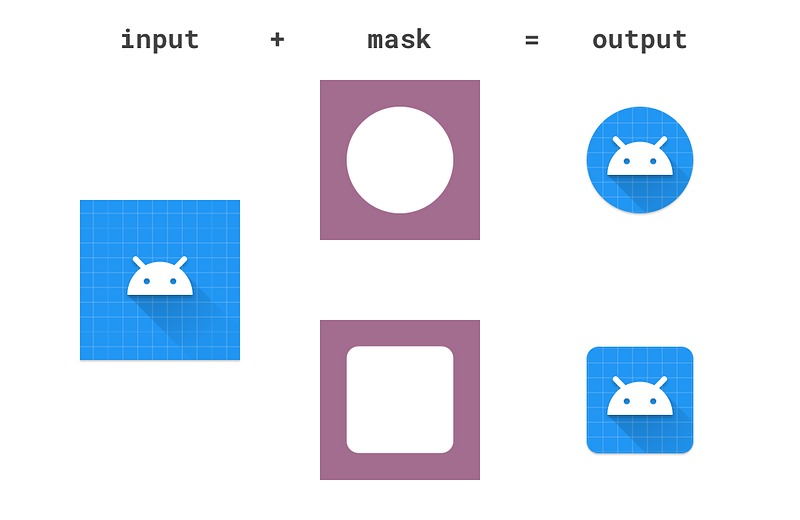
Adaptive Launcher Icons are capable of displaying a platitude of different designs for different OEMs, providing customizability and support at all times irrespective of the device make, model, size or resolution. To put it simply, a launcher icon can be displayed in a circular shape on one OEM (say Pixel) and a square on another (Xiaomi, maybe?).

Each OEM will provide a basic mask, which is used by the system to render all icons in the same format. What this effectively translates into is better and faster support for customizations of icons no matter who the OEM is, saving us all a lot of time which goes into designing each app’s icon shape and size.

This will also bring the much-needed uniformity across icon shapes on your device. While most icons these days support a circular shape, a few apps still natively use the age old square-ish design. The Adaptive Icons will effectively end the ambiguity, transforming all icons in a specific shape, akin to what most icon packs on Play Store do, but better.
![]()
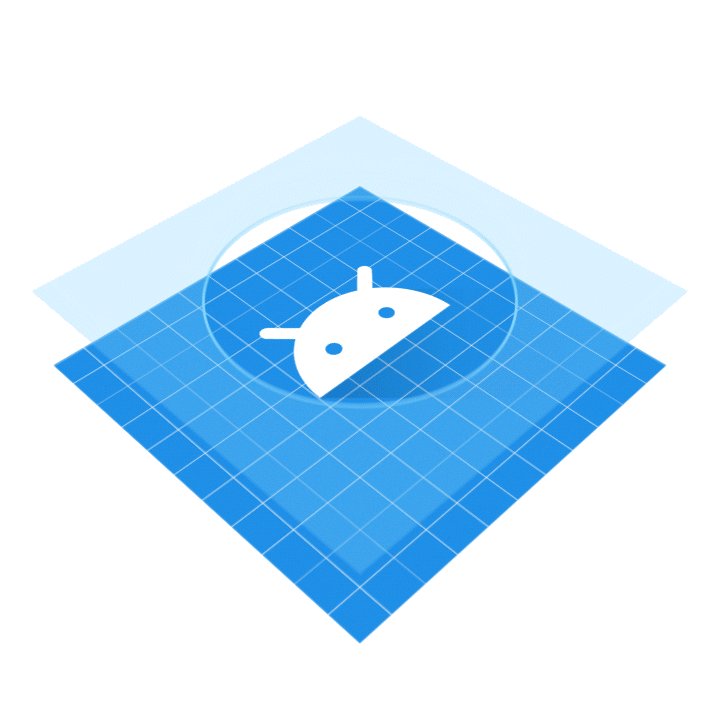
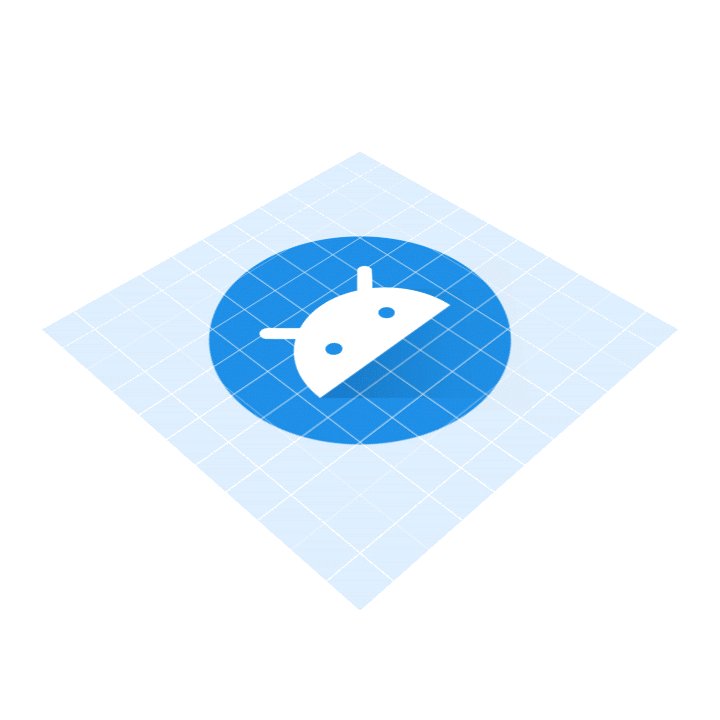
The adaptive layers consist of two layers in total, a foreground, and a background. The layers are stacked atop each other with the background layer acting as a solid layer and foreground offering transparency for app icons to be shaped in a specific design.
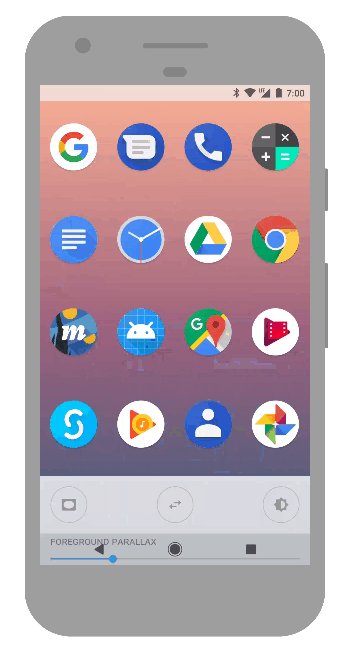
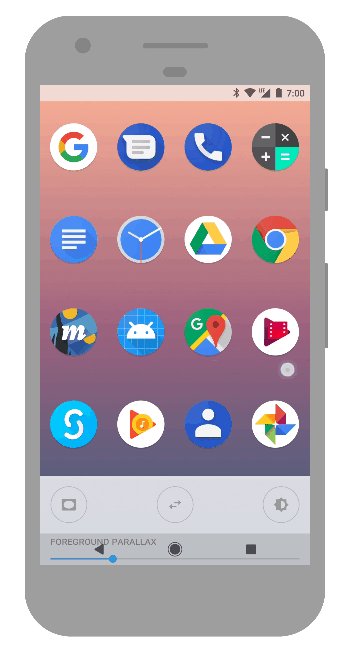
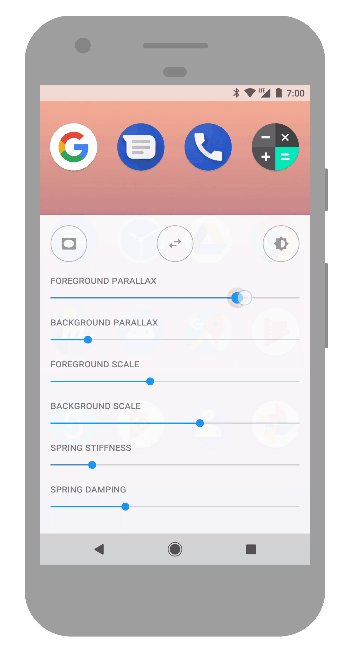
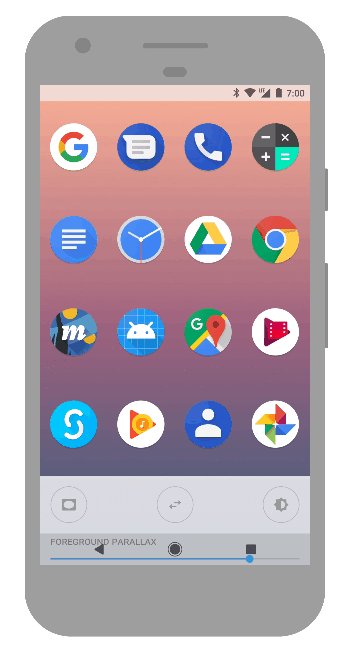
The masked elements help in creating visually appealing animations which could range from parallax to scaling effects.

Placing elements in the background which give the illusion of being in the front will enable the icons to move independently. A good example for the same would be the calculator icon developed by Nick Butcher

Elements can also be placed in the background layer and masked by the foreground layer to reveal an entirely new solid under motion. With correct material design and contrasting approach, it can be used as a 3-D depiction of flat objects, presenting them as more lively.

Further details can be found on Nick Butcher’s blog regarding implementations and installation for the required libraries.